Flat Design Vs Material Design: Differences
The difference between flat design and material design is slightly noticeable. People without ground knowledge in graphic design will find them really similar. In this article we will try to elucidate the differences between them. You will gain all necessary knowledge not to hurt a designer’s tender soul.

A Little History
Before considering the differences between two the most popular trends in design let us know where and when they took their rise. There is a view that material design was created on the basis of flat design. So, where did flat design come from?

Skeuomorphism
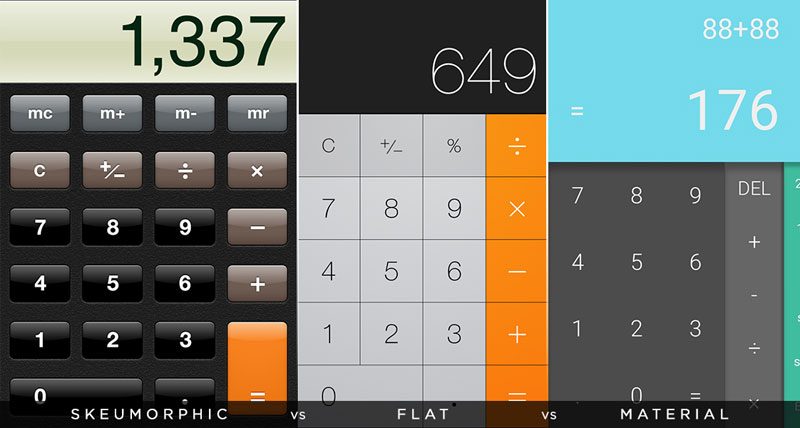
When it concerns a user’s interface, sceva morphism can be defined as an approach which main idea is imitation. Not paying too much attention to the details, let us remember the interfaces of Apple before the development of iOS 7 with their realistic textures, illumination and pretentious effects.
The effort to make digital objects similar to their real counterparts aimed at the necessity to simplify the user’s interaction with a device. That’s was the main reason why all interfaces with realistic textures prevailed in digital world during many years. Skeva morphic design managed to help people to move on to digital world after real world without any difficulties.
However, after many advances in mobile technologies the convenience and simplicity of usage became a major focus of this field. The need of mobile solutions that can be available from different devices are of high demand in digital world. And at this stage simplicity of usage grew into a new standard.
But do not consider that sceva morphism has disappeared for good. It is widely used in computer games where it is of vital importance to create a realistic world and to help the players “to feel” the hero and immerse themselves in the process of the game.
Flat Design
This style is completely devoid of any three-dimensional objects. Broadly speaking, flat design does not have such stylistic elements as a drop shadow, textures, and gradients, on the other hand more attention is paid to different fonts, colors and icons. You will ask: “And what for is it needed?”
The answer is simple. Firstly, flat design by far reduces the time of page downloading. Absence of complicated sceva morphic details (layers, notched fonts, gradients) make flat design elements simpler that increases the time of downloading. Moreover, flat elements look equally attractive on screens with high resolution as well as on low-resolution screens.
Secondly, simple images sometimes can make users understand designer’s idea quicker that illustrations with many details, they look like schemes and users perceive them easily.
And, of course, flat icons with comparatively simple font can help users to focus their attention on really important content.
Today flat design gained deserved recognition but, unfortunately, there were some problems. The most explicit example of such problems was the delivery of Windows 8 by Microsoft. This operating system is considered to be a pioneer of flat design and supports the idea of Metro design. The fact that the company decided to pay more attention to typography than to graphics caused the problems.

The usability results of Windows 8 test, conducted by NN Group showed that users hardly differentiated between clickable and non-clickable objects. The users complained that objects that looked stative turned out to be clickable ones. As a result, main mission of the company to help the users to understand the system in a proper way, failed.
One more company working with flat design is Apple. They finished using the elements of sceva morphic design in mobile operation system iOS 7, released in 2013. But this change was accepted a little bit better, mainly because the company did not try to change the user’s interface completely but only added some elements of flat design. This allowed users to use the product relying on their previous experience of work with operation systems and web sites.

Material Design
To make the concept clear let us underline that material design is rather a branded product, having quickly gained recognition, than a spontaneous trend in design. This is feature differentiating it from flat design.
Calling that design “branded” we mean that it has a range of set recommendations and principles that are followed by any respected designer. It is obviously why Google presented its own material design: it was done to unify the design so that adds look the same in countless Android devices.
Being rather functional, flat design is still thought to be not so simple for understanding. The truth is that flat objects on the screen can puzzle users, especially those who have no experience in using such mobile and web interfaces. That is why material design tries to use the elements of sceva morphism but in the most simplified format. The images look flat, when it concerns colors, but, nonetheless, they are multi-dimensional due to the usage of Z-axis.

In other words, material design can be called an improved version of flat design with such sceva morphism elements as animation, shadows and layers. In such a way the developers make the product more intuitive when it concerns navigation, and simpler when it concerns the style in general.
Advantages and Disadvantages of Flat Design
Let us leave behind the history of style evolution and start considering something more vital: good and bad sides of flat design.
Advantages
- Minimalistic style
- Intuitiveness. It is easier to make user understand your idea.
- Saving time and resources. The pages download much quicker using less traffic.
- Focus on content. Interface without redundant details that can distract you from really important information.
- Look equally attractive on different devices, either a PC browser or a smartphone.
- Speeds up the process of design or add development by reducing unnecessary designer details.
Disadvantages
- In some cases it looks too simple. Designers should remember that at some moment a simple design can convert into a dull design.
- It can have a limited number of options when it comes to shapes and colors.
- A lack of intuitive understanding. The users that do not have enough experience in using digital technologies may not understand the meaning of some interface elements. However, even an experienced user sometimes can encounter such a problem. That is why this design is not suitable for complicated web and mobile solutions.
- Sameness. Sometimes it is a difficult task to stand out of the crowd using flat design.
Advantages and Disadvantages of Material Design

Benefits
- Minimalistic style
- It is easily understandable at an intuitive level. Both experienced users and new users will easily perceive the material.
- Moderate sceva morphism. Everything looks more realistic due to the usage of Z-axis (a unique Google concept).
- There is a number of instructions being regularly updated. That is why any designer can follow them when he encounters some problems.
- Encouraging animation for web solutions. There is no need to recall how much people like motion. Moreover, animation helps to make the interface more understandable and intuitive.
Disadvantages
- It has its owner (Google). That is why any questions and suggestions concerning its improvement should be addressed to it.
- The creation of Z-axis may take more time than creation a usual design.
- Animation resources need many resources.
- Following the instructions may limit the design creativity.
Summing up
In fact, you should not think that one design approach has more advantages over the other, because material and flat design are inseparable. They are both popular and devoid of excessive realistic look. Material design came from flat design, when flat design was an answer of too complicated realistic solutions. Material design gained the featured that flat design tried to avoid: a little sceva morphism. However, one thing will always differentiate these two approaches: material design is a patented Google product and flat design is a result on the verge of several design practices, which aims at achieving general simplicity of the product.
Frankly speaking, flat design has revolutionized a lot over the last years: from fully “flat” style to “half-flat”. Now it allows using layers and slight shadows to provide the object with deeper view that they seemed to be before. So we happy to be contemporaries of flat design 2.0.
And the last but not the least, you can try to join these two approaches to create a functional and user-friendly product. So, look for your own inspiration of flat and material design and good luck!