Code Review for Newbies: Top 6 Mistakes
Newbies often make mistakes when they first review code, and that’s okay. Let’s analyze the most frequent ones.
Both code reviews and QA testing are needed to find and fix bugs in the code. At the same time, the objective of code review is to understand the logic of the solution, and not just check the code for errors, as at the testing stage.
During a code review, a developer may notice a cumbersome solution and suggest a way to make the code simpler and clearer. For example, use a function already written for another fragment instead of building a new one from scratch.
This article will address some common errors in the code review process, which tech leaders often notice among novice developers.
Top 6 Code Review Mistakes
Skip code review
Projects that don’t go through code reviews will be harder to maintain later on. As a result, it takes new team members much longer to onboard and start delivering. In most cases, in case of no code review practice, newbies will program much slower slowly technically, because their more mature and experienced colleagues will not give them feedback and suggest how to make the code better. We’ve come across a couple of projects where code reviews weren’t implemented and they had some serious issues. The tasks took too long to complete, and the developers did not particularly care about the quality of the code, since no one looked at it.
No proper code review tasks are set
The reviewer’s task is to check not so much the code itself, but how efficiently it solves the task. If the reviewer does not understand why this code was written and what problem it solves, they have the right to clarify this with the author of the code. Ideally, the author should describe this in a related ticket or in a comment to the codebase. Believe it or not, most often difficulties arise due to an incomprehensible task, and not due to changes in the code.
Focus too much on code syntax
Don’t waste time commenting on missing semicolons and extra spaces. This part of the check-up can be delegated to automated tools. For example, for front-end development, we recommend using a bundle of ESLint, Prettier, Husky and Stylelint.
ESLint helps you describe the style of JavaScript or TypeScript code. Prettier allows you to automatically format additional code (not only JavaScript). Husky formats the code before committing and Stylelint keeps the CSS in order.
These tools allow all developers to write code in the same style. It’s much easier to read such code: you don’t pay attention to the style and don’t think about the design of the code during the review. The code reviewer, instead of writing a bunch of style notes, focuses on the logic of the program.

Also, not to waste the reviewer’s time on checking the code style, we advise you to make a unified code style guide. All it takes is creating a Markdown file in the repository and document all the rules in it.
Skip checking test results
Oftentimes, newbies skim the tests and rush to check the implementation section. Tests are also code that needs validation. Don’t forget about it.
Write toxic comments
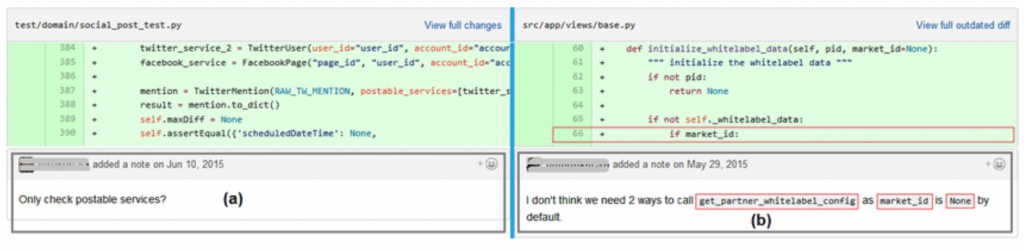
The rule of thumb is that the reviewer evaluates not the author, but the code. Therefore, comments such as “you wrote the function badly” should at least be replaced with “this function does not solve the problem” or “this function duplicates another function”. The “criticize – suggest” rule also works here, so don’t forget to add suggestions to your comments on how you could make the code better.
Aggressive comments cause the author to become defensive. In such a situation, it is difficult to give constructive feedback and find successful solutions together.
Request unfinished code for review
Code reviews should be requested when the code is fully written. If you have doubts about the correctness of coding or the chosen architectural solution, discuss it with senior colleagues. The faster you do this, the fewer issues you’ll face in the future.
Another tip for newbies: do not try to commit perfect code for code review so that older colleagues do not “scold”. This will most likely take too much of your time. Write the code as usual, and the review will tell you if something needs to be improved.

