How Mobile Apps Can Benefit from Server-Driven UI
When the server uses the API to tell the application which components and what content to display, it’s called server-driven UI.
Native apps are still the best choice for companies looking to expand and reach millions of people with their UI and performance. This statement may cause controversy with many people, but we are not going to discuss which platform is better. Instead, we’ll learn how to get more control over what you display in your application using the Server-Driven UI.
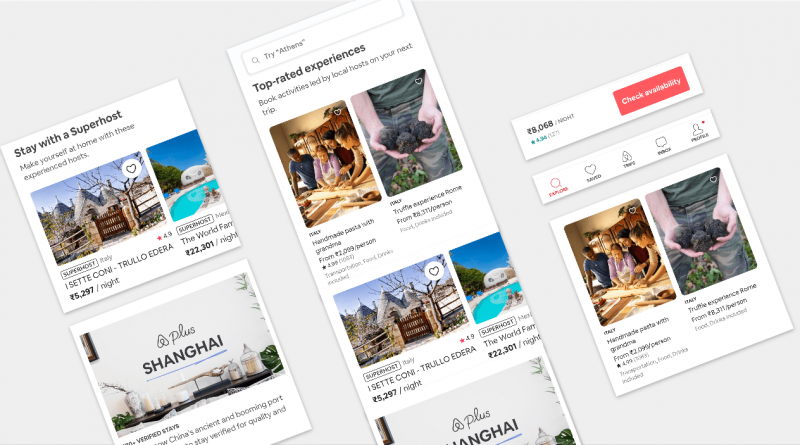
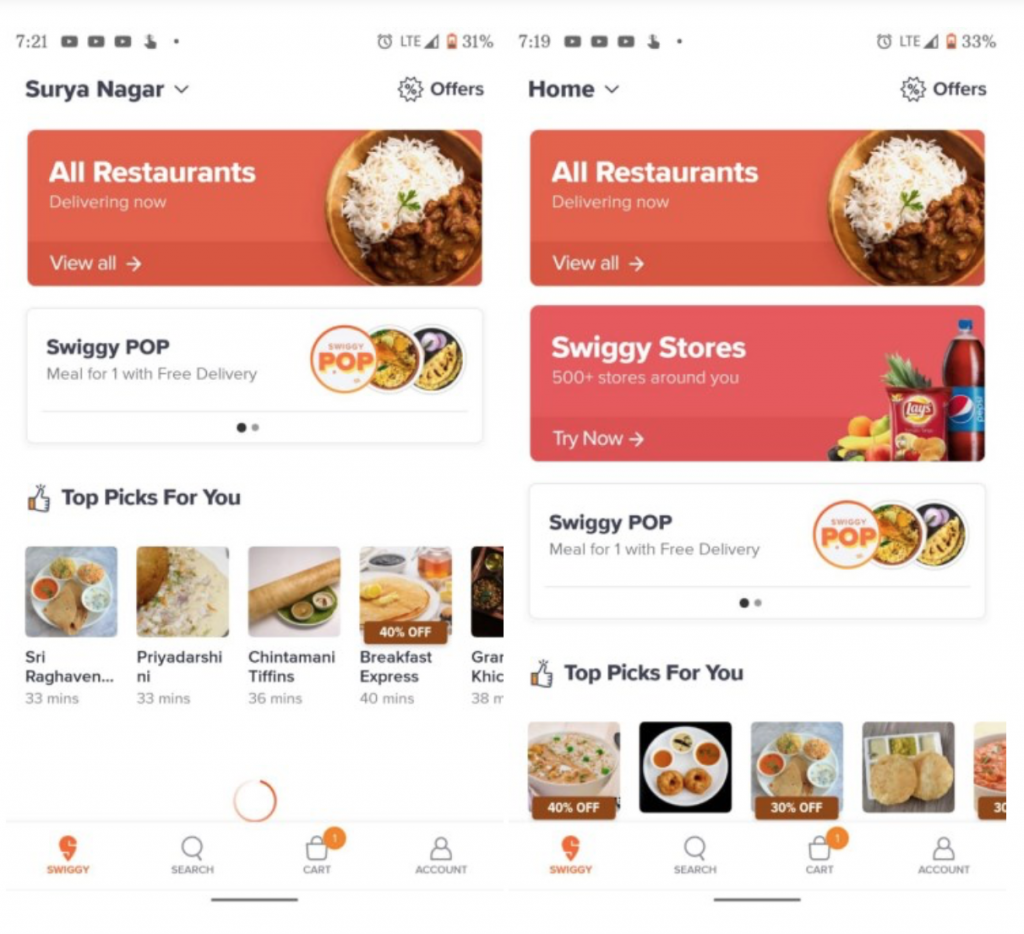
Have you ever wondered how apps like Airbnb, Flipkart, and Swiggy update their interface on the fly? Even if you don’t update the app regularly, Flipkart shows different UIs during festivals, and Swiggy always changes its UI based on the location of the user’s device. How are they doing it?

What is Server-Driven UI?
Server-Driven UI is when the API tells the client which components to display and with which content. This can be done on all three major platforms: Android, iOS, and the web. In our opinion, this type of development makes native apps more reactive and manageable.
How Does the Server Control the UI?
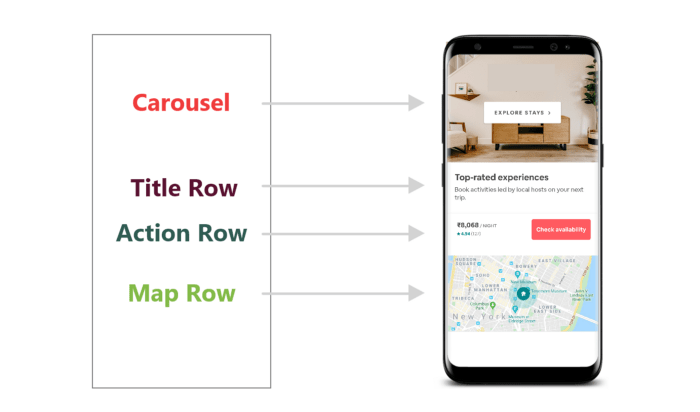
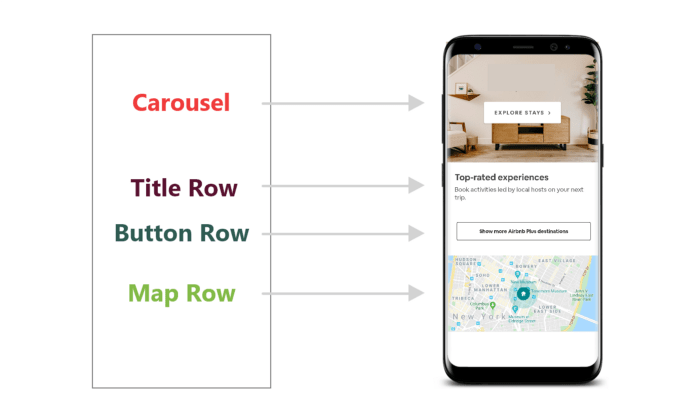
In theory, this is simple: we make a request to the server, and then we receive a JSON response, which will contain the logic of what needs to be shown on the screen. Logically, we should render the built-in UI components in the view. This ensures a high-quality user experience and allows companies to have better control over what users can see. Take a look at the image below for a general idea of how the server response can condition views:

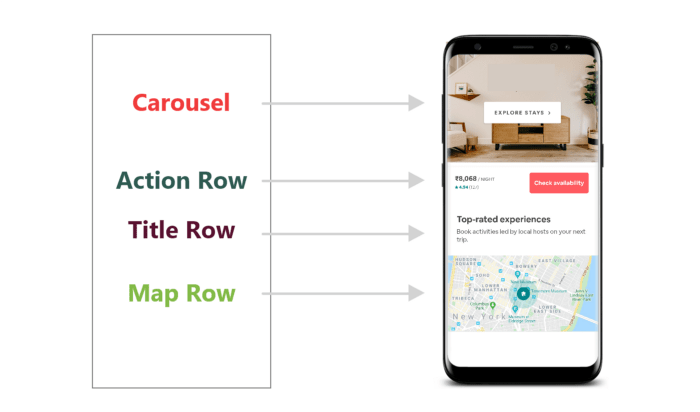
If we want to change the order of elements in the user interface, like, for example, place an action line under an image and then insert a header, we just need to change the server response:

Likewise, if we want to include a completely different component (for example, a full-size button below the title) and remove the action line, again we just need to change the response:

With this approach, we can change anything in the UI based on the user’s location, subscription, or literally anything.
Server-Driven UI Benefits
- The app no longer needs to depend on a major update to display changes in the UI (at least for the most part);
- We can run tests of specific functions on the fly, easily ship new features, and create more reusable components;
- It provides a native experience for users and a reactive experience for companies.
A Deeper Look at the Server-Driven UI
It is unlikely that you, as individual developers, will be able to create your own SDUI framework, so let’s use Lona, Airbnb’s SDUI library, to explain the concept.
There are many other libraries to take advantage of:
Back to the point, Airbnb uses a component-based user interface like Jetpack Compose. When the JSON format is received from the server, the application developers process the components based on strings in JSON.
JSON Format
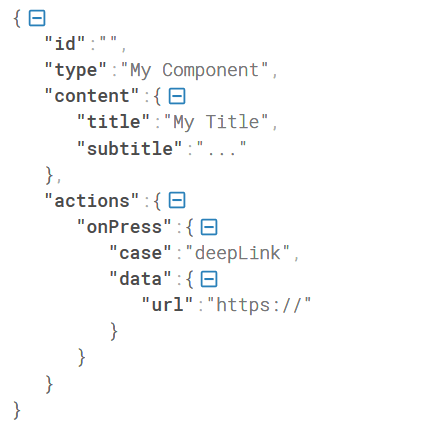
For the sake of simplicity, let’s look at a very primitive JSON:

The node type determines what type of component should be used in the view (e.g., title line, action line, etc.).
The Content node provides content to display in the rich view. For example, if my component is a title bar, then the title and subheading contain content that will appear in the title and subheading fields.
The Action node is used to define the actions of active components such as click or navigation, they are defined in the onPress node.
Version Control Issues in Server-Driven UI
Let’s assume that you’ve recently released your app with SDUI, and a few days later you post an update to Google Play and enable new components through the API to be used in the view. The problem here is that not all users will immediately update to the latest version, and some may even stay in very old versions for a while. The consequences will be dire when the old version of the application calls the new API, so you need to be very careful to ensure that API responses and client-side code are backward compatible.
Let’s take a look at how Airbnb offers a solution to versioning issues.
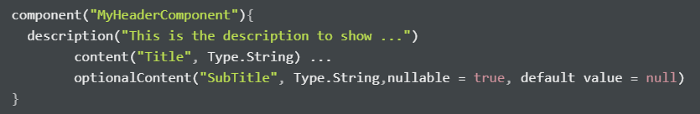
Below is the JSON format for the already published header component in Version 1.

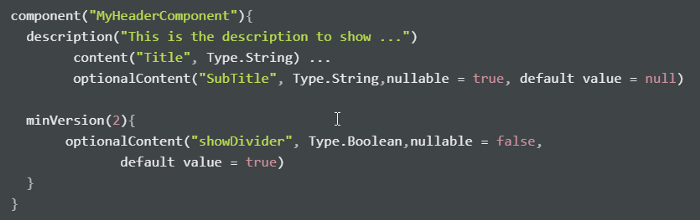
Since we have already published the application, we need a new version in order to make any changes. To integrate the new changes, we need to include the new minVersion variable along with the version number. We can include any number of components and styles in this variable. Take a look:

Since we do not have access to minVersion in the previous version of the application, there will be no problems.
Jetpack Compose and the Future of Server-Driven UI
Jetpack Compose is a new library from the Android team that is in the early stages of development. But ultimately it will change the way we design the user interface in Android. JetPack Compose combines a reactive programming model with brevity and simple code using the Kotlin programming language. In addition, it is fully declarative, meaning you describe your user interface by calling a series of functions that transform the data into a user interface hierarchy, which is more convenient for building layouts using SDUI than using traditional XML formats.
Although there’re advanced libraries like Litho, Epoxy, and others from big tech companies, it’s more convenient to have your own solution. This is why Jetpack Compose will become popular in the near future, according to the crowd expert. What’s your take on this?
Stay tuned with Software Focus!